Vector graphics are an important part of the modern graphic design industry . They differ from raster graphics in that they are made up of mathematical formulas and algorithms instead of pixels. This allows them to be scalable without sacrificing quality, making them ideal for applications such as logos, illustrations, cartography, and fonts.
We explain what vector graphics are, what tools and software are used to create them, what types of file formats are used and what applications they have. We will also share some techniques and methods, tips and tricks for using vector graphics and optimizing the results.
What are vector graphics anyway?
Vector graphics are digital graphics consisting of a set of mathematical formulas and algorithms that describe the position, size, and color of geometric shapes. These formulas allow the graphics to be scaled without sacrificing quality.
Vector graphics are often used for applications such as logos, illustrations, cartography, fonts, and web design. They are particularly useful when creating sharp, scalable graphics that can be used in different sizes and resolutions. Therefore, they are particularly suitable for print media or websites. Vector graphics can also be easily edited by adjusting the formula that they describe.
What is the difference to a raster graphic?

Unlike vector graphics, raster graphics are made up of a collection of pixels that describe the color and location of each pixel. When a raster graphic is scaled, distortion and loss of quality can occur.
What tools and software are used to create vector graphics?
There are many different tools and software programs that can be used to create vector graphics . Some of the most common and used are:
- Adobe Illustrator : One of the most used tools on the market. It offers a variety of tools and features that allow to design complex illustrations, logos, fonts and other types of graphics.

- Inkscape : An open source alternative to Adobe Illustrator that offers many similar features and tools. It's free and can be used on Windows, Mac, and Linux.
- CorelDRAW : Another popular software that offers many tools and features for creating illustrations, logos, fonts, and other types of graphics.
- Sketch : A tool primarily used for user interface design and prototyping.
- Affinity Designer : Another Adobe Illustrator alternative that offers many similar features and tools and is available on Mac and Windows.
- Gravit Designer : Another free and open source tool that offers many features and tools for creating illustrations and other types of graphics.
There are many other tools and software programs to create vector graphics, but the above are some of the most common and used.
What types of file formats are there for vector graphics?

There are several file formats used to store and share vector graphics. Some of the most common formats are:
- SVG (Scalable Vector Graphics) : An open file format developed by the W3C and optimized for use on the Web. SVG files are browser-viewable and support interactivity and animation.
- AI (Adobe Illustrator) : A proprietary file format used by Adobe Illustrator. AI files can only be opened and edited in Adobe Illustrator and often contain additional information such as layers and planes.
- EPS (Encapsulated PostScript) : An older file format originally used for printing. EPS files contain both vector and raster graphics and can be opened and edited in many different applications.
- PDF (Portable Document Format) : A universal file format originally developed for the exchange of documents. PDF files can contain both vector and raster graphics and can be opened and viewed in many different applications.
- CDR (CorelDRAW) : A proprietary file format used by CorelDRAW. CDR files can only be opened and edited in CorelDRAW and often contain additional information such as layers and planes.
It is important to note that some of these formats can only be opened and edited in certain applications , while others are more universal and used in many different applications. SVG, EPS, and PDF are the most universal and most commonly used in web and print.
Techniques and methods at a glance

Various techniques and methods are used to generate and manipulate geometric shapes and objects. Some of these techniques and methods are:
- Paths: Paths are lines or curves used to create the shapes and objects. Paths are made up of nodes that determine the position and shape of the paths.
- Nodes: Nodes are the points that determine the position and shape of a path. They can be used to edit the paths by changing the position of the nodes or adding or removing new nodes.
- Path Tools: Path tools are tools to create, edit and modify paths and nodes. Examples of path tools are the pen tools to draw paths, the selection tools used to select nodes and paths, and the transform tools to scale, rotate, and move paths and nodes.
- Vectorization: Vectorization is the process of converting raster graphics into vector graphics. This can be done manually or automatically and allows raster graphics to be scaled and edited without sacrificing quality.
- Shading and Fills: Vector graphics can use shading and fills to add color and depth. There are different types of shading and fills such as gradients, textures and patterns to make it more appealing.
- Masks: Masks allow specific areas of a vector graphic to be hidden or highlighted by overlaying a layer or group of layers over a specific area.
There are many more techniques and methods, but the above are some of the basic and most commonly used.
Where are vector graphics used?

Vector graphics have many uses in the graphic design industry and other fields. Some examples of usage are:
- Logos: Vector graphics are ideal for creating logos because they are scalable and can therefore be used in different sizes and resolutions without losing quality.
- Illustrations: Vector graphics are great for producing illustrations because they can be easily modified and it's easy to add shading and fills.
- Cartography: Vector graphics are often used to construct maps.
- Fonts: Vector graphics are a good choice for designing fonts because they are scalable and easy to edit.
- Web Design: Vector graphics are perfect for web use as they are small in file size and scaleable to any resolution and size. SVG is a particularly suitable format for use on the web.
- Promotional materials: Vector graphics are excellent for creating promotional materials such as posters, flyers, business cards and the like.
- Animations and Games: Vector graphics can also be used to design animations and games. They can be used to create characters, backgrounds and other elements in games and animations.
- Architecture and engineering: Vector graphics are also often used for technical drawings and plans.
- Print media: Vector graphics are used in print media such as books, magazines, posters and the like because they are scalable and high-resolution and thus enable high quality.
Are vector graphics also used in 3D printing and laser files?

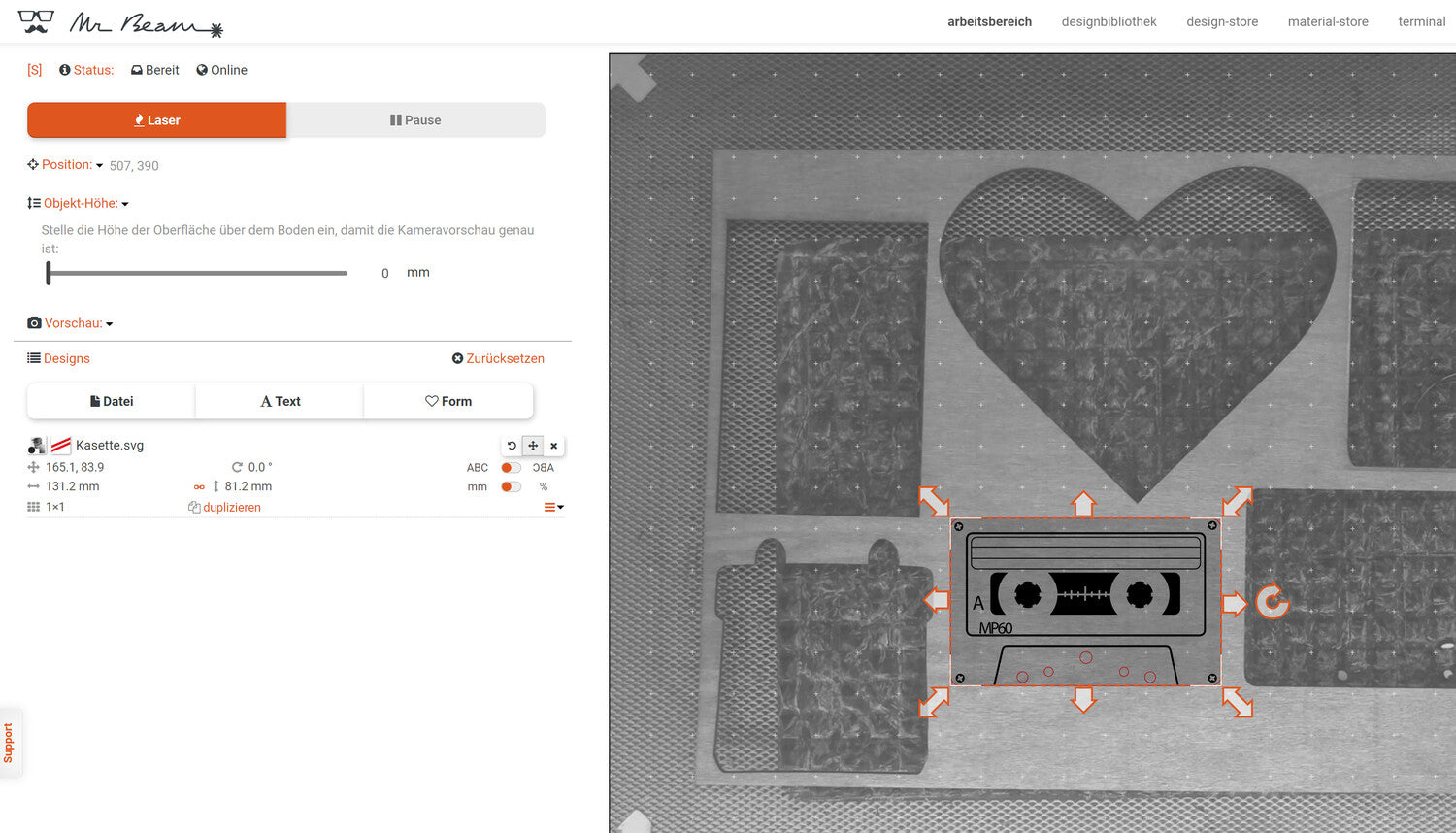
Vector graphics can be used in certain applications, 3D printing and laser files. Some 3D printing software and programs make it possible to take vector graphics as input and turn them into 3D models. Vector graphics can also be used in special programs to control laser cutters , such as the Mr Beam . If you want to do a cutting job, a vector graphic is mandatory. In the case of an engraving, a raster graphic would also suffice. Thanks to the laser cutter software BeamOS , an SVG file, for example, can simply be inserted into the interface and you can start laser cutting. The software then converts the laser job into a G-code and passes the commands on to the laser machine . You will then see your finished laser result in no time at all. Incidentally, SVG files are also required for plotter machines . These could then also be used for lasering without any problems.
Eight tips and tricks for vector graphics
Here are some tips and tricks for using it and optimizing the results:
- Use the right creation tools, such as Adobe Illustrator or Inkscape, to get the best possible results.
- Use shading and fills to add color and depth to your vector graphics. Experiment with gradients, textures, and patterns to make them more interesting.
- It's important to keep the number of nodes and paths in your vector graphic to a minimum . The fewer nodes and paths there are, the easier it is to edit your graphic and reduce the file size.
- It's always a good idea to save your vector graphics in different formats to ensure they display correctly in all applications and devices. Some common formats are SVG, AI, EPS and PDF.
- If you want to convert raster graphics to vector graphics, use the vectorization feature available in many vector graphics programs. This allows you to scale and edit raster graphics without sacrificing quality.
- Use the layers feature in your vector graphics program to organize and edit different elements of your graphic. For example, you can show and hide certain elements or move them in the hierarchy.
- Use the autocorrect function in your graphics program to automatically correct errors in your graphics and improve the quality.
- Vector graphics programs offer many different effects that you can use to make them more interesting. Experiment with it and find out which effects suit your project best.
developments and trends
There are currently some exciting developments and trends. One of them is the use of vector animation, which is increasingly used by graphic designers and illustrators to make their work more engaging. Vector animation is a type of animation that depicts the movements of vector graphic objects. Unlike raster animations, where motion is represented by a series of frames, vector animations manipulate the paths and shapes of objects to represent motion.
Vector animations allow the animations to be of higher quality and more scalable since they are not dependent on the resolution of the images. They are often used in videos, commercials and presentations. They can also be used in some game engines or in virtual reality applications. Scalable and easily editable, vector graphics are perfect for creating characters, backgrounds, and other elements.
AI and machine learning are being used more and more to automatically carry out vectorization or convert fonts into vector graphics. An example of this are tools that can automatically convert raster images to vector graphics. These developments and trends make it possible to make it easier to work with it and improve the results.
In summary, vector graphics are an important tool in the field of graphic design and illustration. They offer many advantages, such as scalability and ease of processing, and are used in many areas.