Wenn du einen ganz normalen Text in Adobe Illustrator erstellst, ist er rein theoretisch direkt bereit in den Laser geladen und bearbeitet zu werden. Natürlich steckt da aber noch ein wenig mehr dahinter, sonst würden wir wohl kaum ein Tutorial dazu machen. Wenn du deinen Text also mit dem Mr Beam schneiden und noch ein paar andere Tricks und Kniffe ausprobieren willst, bist du hier auf jeden Fall richtig!
Text als Outlines erstellen in Illustrator
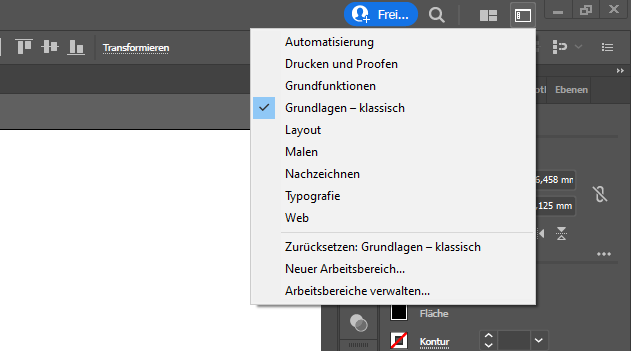
In Adobe Illustrator wird mit verschiedenen Arbeitsbereichen für verschiedene Anwendungsfälle gearbeitet. Um sicherzugehen, dass du die gleichen Fenster und Einstellungen zu Verfügung hast wie wir, klicke als Erstes oben rechts, in der Leister, in der du das Programm auch schließen kannst, auf “Arbeitsbereich wechseln”. Wähle hier den Arbeitsbereich “Grundlagen - klassisch” aus, dieser reicht für dieses Szenario völlig aus.

1. Text erstellen in Adobe Illustrator
Erstelle dann ein Textfeld, in das du deinen gewünschten Text einträgst. Passe diesen nun nach deinen Vorstellungen an. Das betrifft vor allem Inhalt, Schriftart und -ausführung, da du dieser später nicht mehr verändern kannst. Zum Beispiel die Größe ist auch im Nachhinein noch problemlos anpassbar.

2. Text in Pfade umwandeln
Der Text, wie er aktuell in deinem Dokument ist, könnte als SVG oder Bilddatei exportiert jetzt vom Mr Beam graviert werden, da der Text als einfacher Flächen erkannt werden würde. Das ist dann aber auch schon alles. Wenn du ihn schneiden willst, musst du ihn in Pfade umwandeln. Um das anzupassen, musst du im Einstellungspanel ganz rechts den Reiter “Eigenschaften” aufrufen.
In diesem kannst du so ziemlich alle Anpassungen am Text vornehmen, die du die vorstellen kannst. Was uns aber jetzt interessiert ist das vorletzte Feld von unten “In Pfade umwandeln”. Vergewissere dich, dass dein Text wirklich final ist, denn nach diesem Schritt kannst du ihn nicht mehr anpassen. Wandle den Text also jetzt in Pfade um, indem du auf die Schaltfläche klickst. Deine Schrift basiert nun auf Vektoren, die du einzeln bearbeiten kannst.

Wenn du wie wir eine Schriftart verwendest, die zumindest teilweise zusammenhängend ist, solltest du die Buchstaben noch vereinen, damit es nicht zu Überlappungen kommt. Verwende dazu das Direkt-Auswahlwerkzeug (A) und wähle alle Buchstaben aus, die zusammengehören. Öffne dann den Pathfinder, welchen du in der rechten Werkzeugleiste findest und vereine die Buchstaben zu einem Objekt.

3. Text schnittfertig machen
Damit ist dein Text jetzt schon fast bereit, damit der Mr Beam ihn ausschneiden kann. Du musst nur noch die Kontur setzen, indem du wieder im Reiter “Eigenschaften” eine Farbe für die Kontur auswählst. Wenn du nicht willst, dass die Schrift auch noch graviert wird, solltest du noch die Fläche entfernen.

Offset Path eines Textes erstellen
Jetzt wollen wir noch ein weiteres Szenario beleuchten, das noch einen Schritt weiter geht als nur die Outlines eines Textes in Illustrator zu erstellen. Manchmal kann es sein, dass du den Text als stand-alone Cut haben willst. Dann bringt es dir in den wenigsten Fällen etwas, wenn du alle Buchstaben - oder zumindest einen Teil davon - einzeln ausschneidest. Um das zu vermeiden, kommt der Offset Path ins Spiel, der obendrauf noch einen coolen Effekt kreiert. Damit lässt sich der Text mit einem schicken Hintergrund versehen, der alle Buchstaben auf eine Fläche platziert.

1. Text bereit für das Offset machen
Damit du den Offset Path erstellen kannst, muss dein Text ebenfalls in Pfade umgewandelt werden. Führe dazu also zuerst die Schritte 1 und 2 des oberen Teils dieses Artikels durch. Dabei erstellst du zuerst deinen gewünschten Text und wandelst ihn danach mit wenigen Klicks in Pfade um. Vergiss auch nicht zusammenhängende Buchstaben zu einem Objekt zu vereinen. Schritt 3 brauchst du hier jedoch erstmal nicht, da wir die Fläche der Schrift und nicht die Kontur benötigen.
2. Offset erstellen
Wenn du also deine fertigen Flächen des Schriftzugs hast, kannst du dich an den Offset-Effekt machen. Wähle dazu das Objekt aus und klicke in der oberen Menüleiste auf “Objekt” > “Pfad” > “Pfad verschieben…”. Dann öffnet sich ein kleines Einstellungsfenster, in dem du einstellen kannst, wie breit der Rahmen sein soll und welche Form die Linien Ecken haben. Durch den kleinen Haken unten links kannst du dir auch gleich die Vorschau anzeigen lassen. Klicke auf “OK”, wenn du mit deinem Ergebnis zufrieden bist.

3. Offset verfeinern
Bisher haben wir lediglich schwarze Schrift auf schwarzem Hintergrund. Das ist natürlich noch nicht sehr hilfreich, also müssen wir noch ein paar Anpassungen vornehmen. Klicke zuerst mit Rechtsklick auf das Objekt und hebe die Gruppierung auf.

Das ermöglicht dir, die Objekte einzeln zu bearbeiten. Vereine dann die Offset-Flächen mit dem Pathfinder, wie du es vorhin auch schon mit den aneinander hängenden Buchstaben gemacht hast. Bearbeite jetzt die gesamte Fläche nach deinen Vorstellungen. Wir entfernen zu Beispiel die Fläche und setzen nur die Kontur, damit sie später im Mr Beam geschnitten wird.

Zum Schluss kannst du nochmal Anpassungen an deiner Schrift vornehmen, falls nötig. Du könntest beispielsweise auch hier die Kontur setzen und die Fläche entfernen, sodass der Schriftzug sozusagen als Negativ ausgeschnitten wird. So wie wir ihn jetzt haben, wird er einfach graviert.

Text als Outlines und mit Offset erstellen in Illustrator
Nun musst du die Datei nur noch als SVG abspeichern und schon ist dein personalisierter Schriftzug bereit gelasert zu werden! Wir sind schon sehr gespannt darauf, was du am Ende daraus gezaubert hast und freuen uns wie immer auf einen Post auf der Social Media Plattform deiner Wahl unter dem Hashtag #madewithmrbeam!
Du hast kein Adobe Illustrator oder hast eventuell nicht so viel Zeit? Dann ist diese Website wahrscheinlich genau das Richtige für dich. Mit dem Keychain-Generator kannst du sowas ganz schnell ohne Vorkenntnisse selbst erstellen.



